Process 1: Change colors from SASS (.scss) files
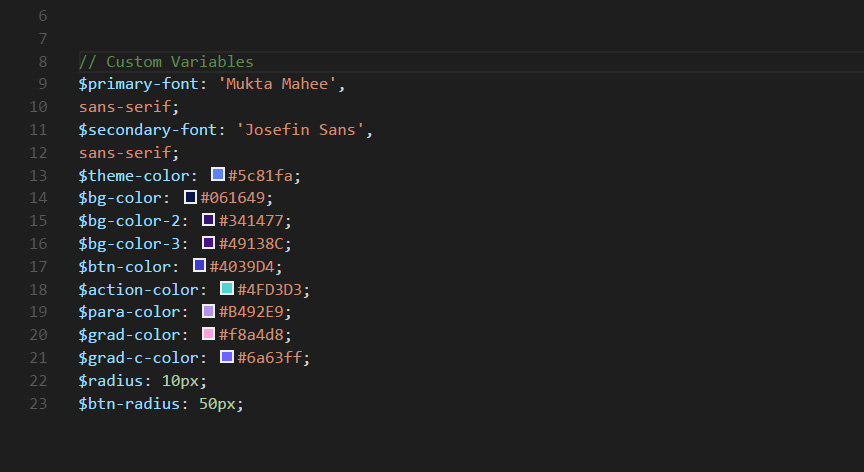
You can easily change the colors from the SASS (.scss) files. All the common colors are defined as variables in _variables.scss file in the sass folder. Change any color defined in the variables and compile the main.scss and responsive.scss files with a compiler (prepros, koala, compass etc). Have a look at the image bellow to see the file format.
If you need to change the color of any particular conten find a file called _base.scss in the sass folder. You can modify or rewrite any code or code-blocks from that file to change the style. Compiling that file with a compiler will merge your newly written code in the main.css file and you will get your new styles. Have look at the image below for a visual description:
Process 2: Change colors from css file
Please note that if you want to modify or rewrite the code of any css file, do not compile the sass files as compiling sass files will erase all the newly written code in the css files.
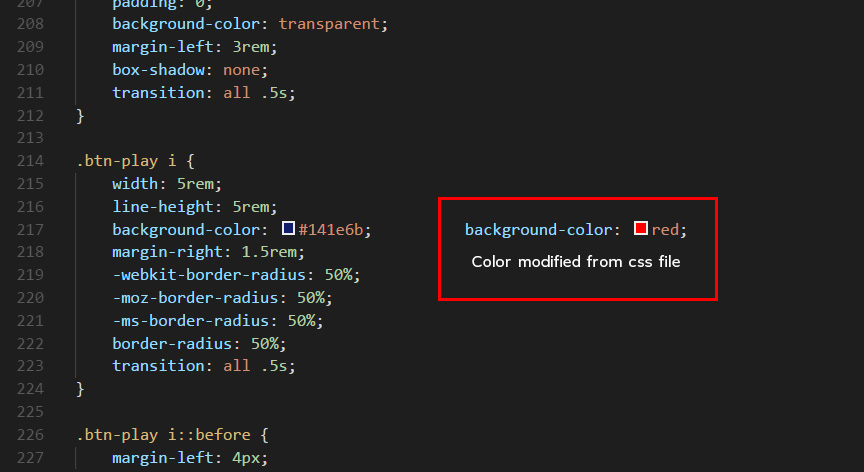
If you would like to edit the color any particular elements from the css files , you would first copy the 'id' or 'class' of that element and go to the main.css file. Then you need to find the particular 'id' or 'class' of that element and make the changes you need.
Suppose you want to change the color of all the content headings of a section called #services. Do the following:
#services .content h3{
color: #samplecolorcode;
}
If you find that your new style is not overwriting, it is most likely because of a specificity problem. Scroll down in your CSS file and make sure that there isn't a similar style that has more weight. See below:
#services .content a {
color: #samplecolorcode;
}
So, to ensure that your new styles are applied, make sure that they carry enough "weight" and that there isn't a style lower in the CSS file that is being applied after yours. You can also force your changes to happen by applying !important after the value of the particular property. See below:
.content a {
color: #someColor!important;
}