1. Introduction
We would like to thank you for choosing Papr.
We made Papr from the ground-up with flexibility in mind. Each element of Papr is extremely customizable, where you can make
Papr to reflect your own branding styles.
The guide gives you detailed methodologies about how you can customize Papr and make it fit your brand perfectly!
1.2. What's Included
After purchasing Papr template on themeforest.net with your Envato account, go to your Download page. You can choose to download Papr template only or the entire Papr template package which contains the following files:
- Papr template: A .zip file with all .html files with all necessary assets.
- Documentation: An HTML format documentation.
- Licensing.
2. Template Structures
2.1. HTML Structure
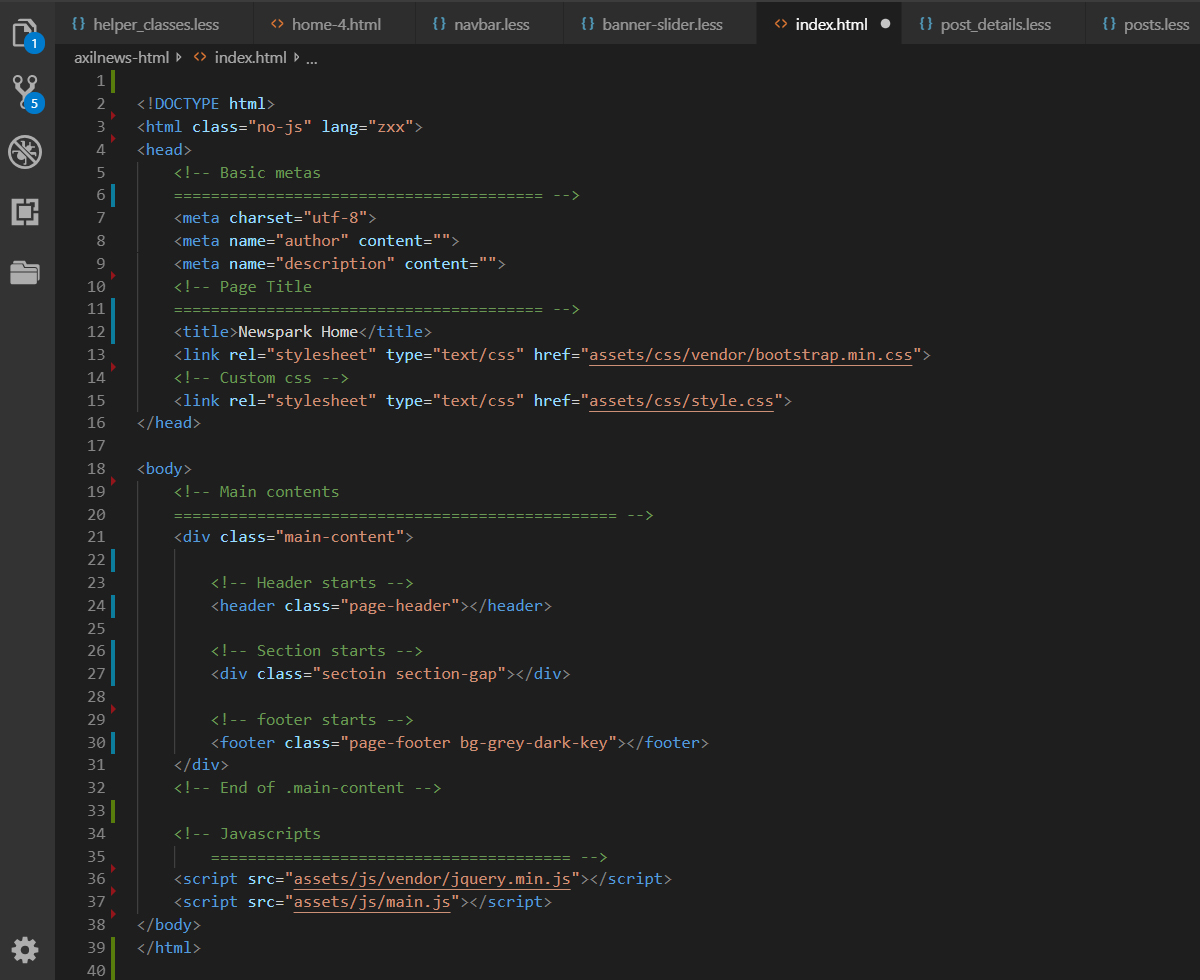
This theme is a fixed layout with four columns. The main contents are inside the 'body' tag divided into nine 'sections'(i.e. header, banner, services,... footer etc.). The general template structure is the same throughout the template. Here is the general structure.

2.2. CSS Files and Structure
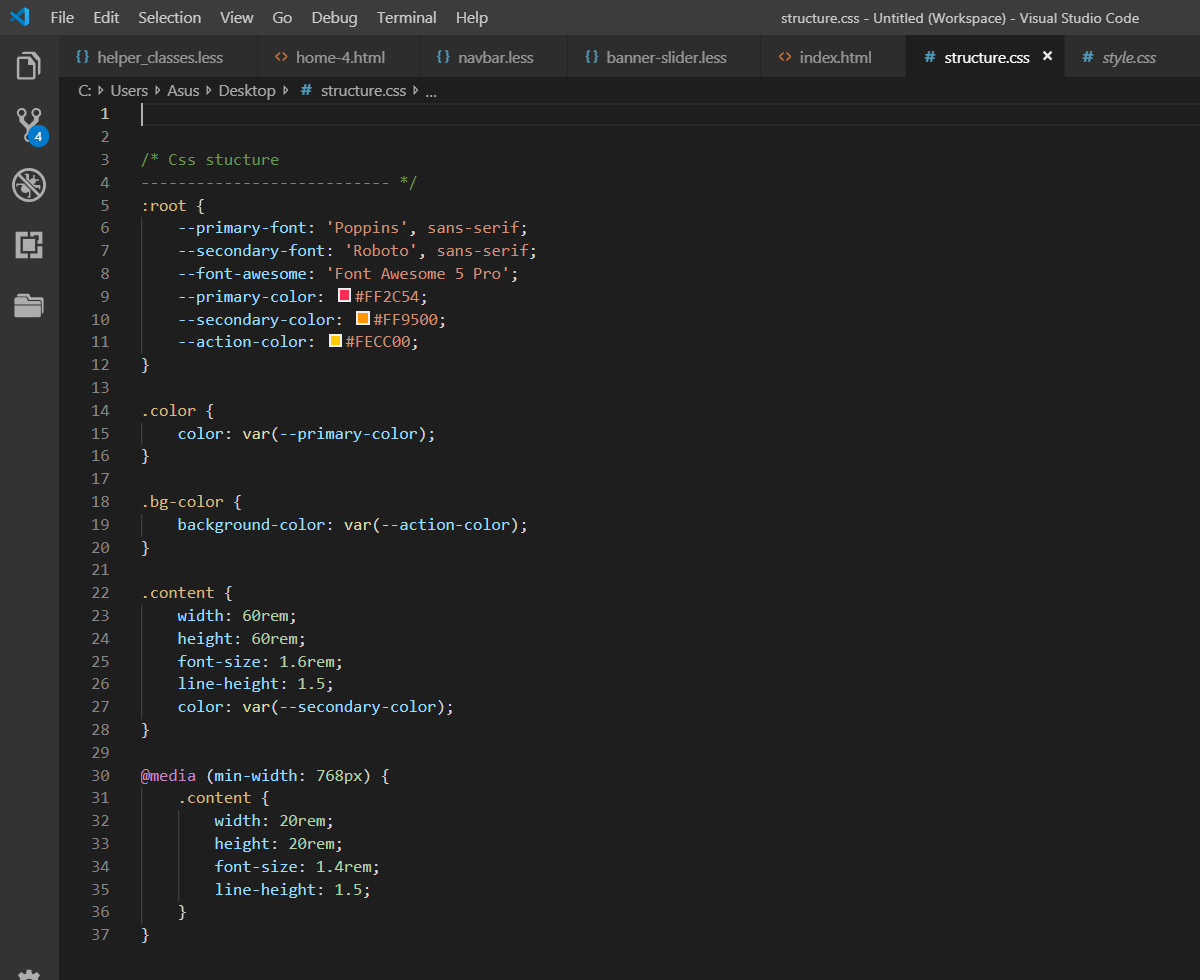
We are using one customed CSS files (style.css) and several vendor css files. CSS file structure is as follows:

2.3. JavaScript Files
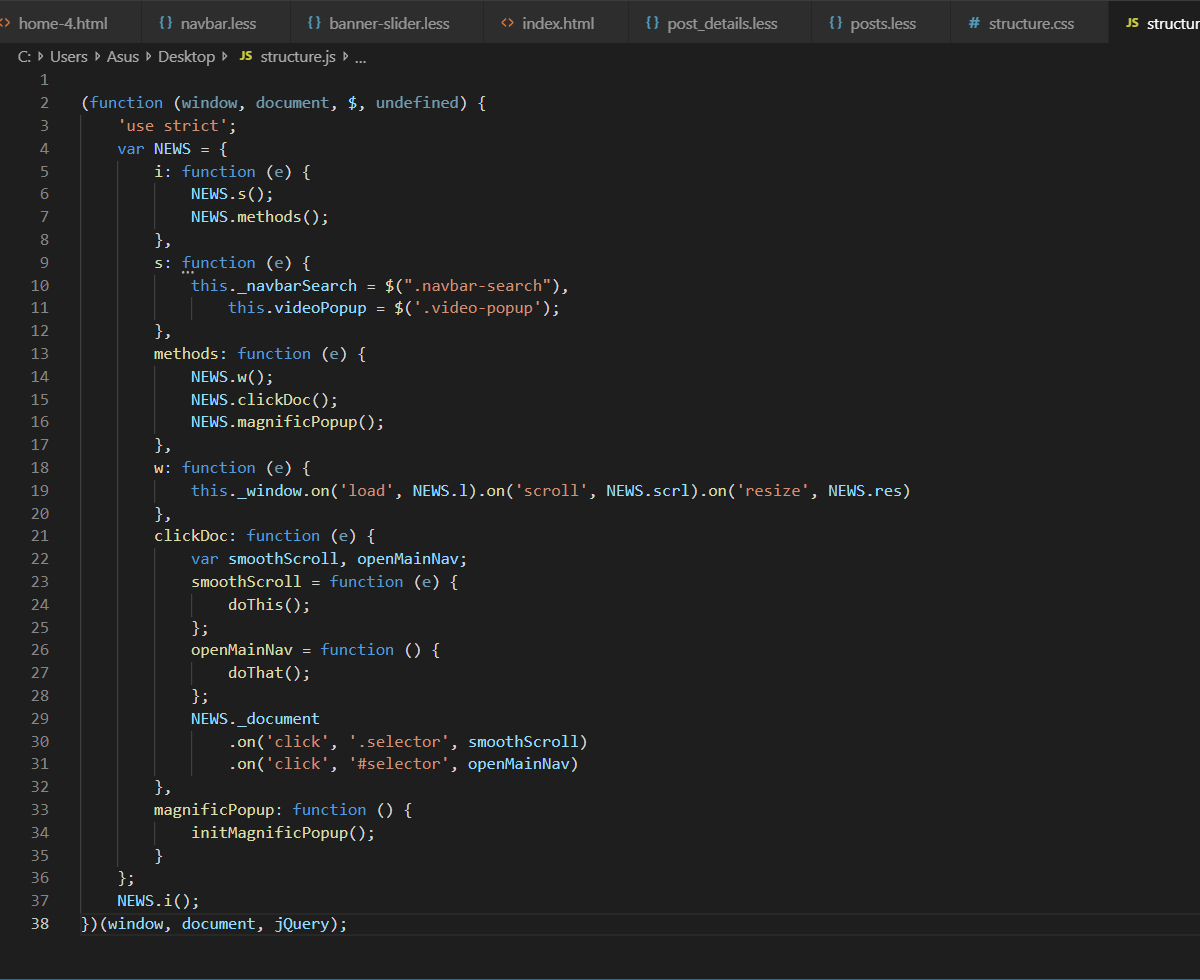
There is a custom .js file named main.js and are several vendor js files as plugins. We are using jQuery(a javascript library) instead of vanilla javascript. Our file structure is a follows:

2. Change Contents
3.1. Changing Images
To change any images of the website
- Carefully collect the source name of the image (i.e. banner-img.jpg)
- Open the file called images.
- Find the particular image file.
- Replace the file with your image.
- Make sure that the file name does not change.The file name should be the same.
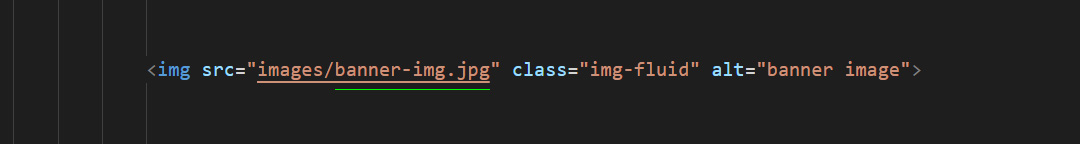
Example: Suppose you want to change the following image file:

You have to do the following to change this image with your own image:
- Open the file called images.
- Find the particular image file called banner-img.jpg
- Replace the file with your image
- Make sure that the file name does not change.
Note: Images seen in the live preview are only set for preview purposes.
They are not included in the download files.
3.2. Changing Brand Logo
- Open the folder called images.
- Find the .svg files called logo-black.svg and logo-symbol.svg.
- Replace the files with your own logos.
- Make sure that the file names does not change.
3.3. Changing Colors
We have used LESS for this project to write css. If you are familiar with LESS you should customize only the .less files. Please make sure you compile the style.less file after you have made changes in any of the .less files.
3.3.1. Changing default theme colors
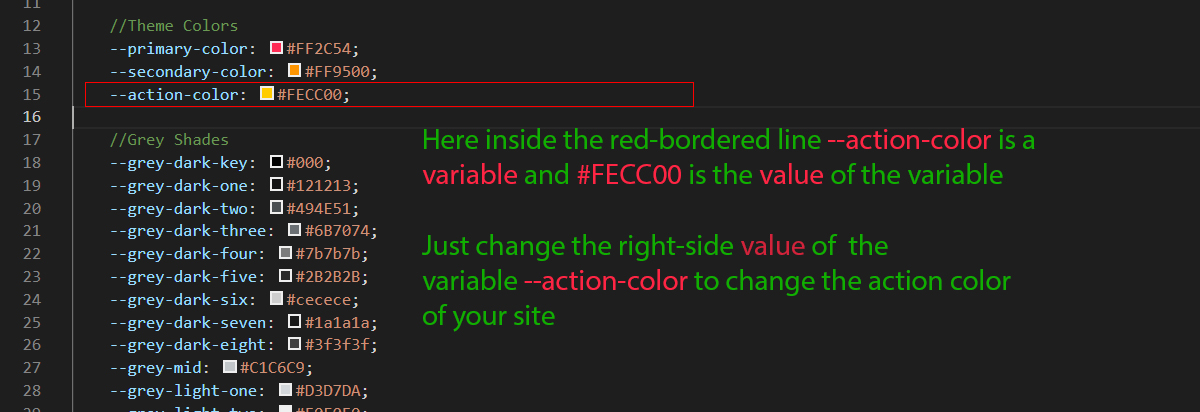
- Open the variable.less file from assets > less > defaults folder with a text-editor.
- Change the right-side values of the variables to change any default colors of your site.
- Save your file.
Have a look at the following image for a visual description:

3.3.2. Changing color of a perticular content
- Browse your live site or open an .html file with Chrome or Mozilla Firefox browsers(good for debugging)
- Press Ctrl+Shift+i to open the debugging mode.
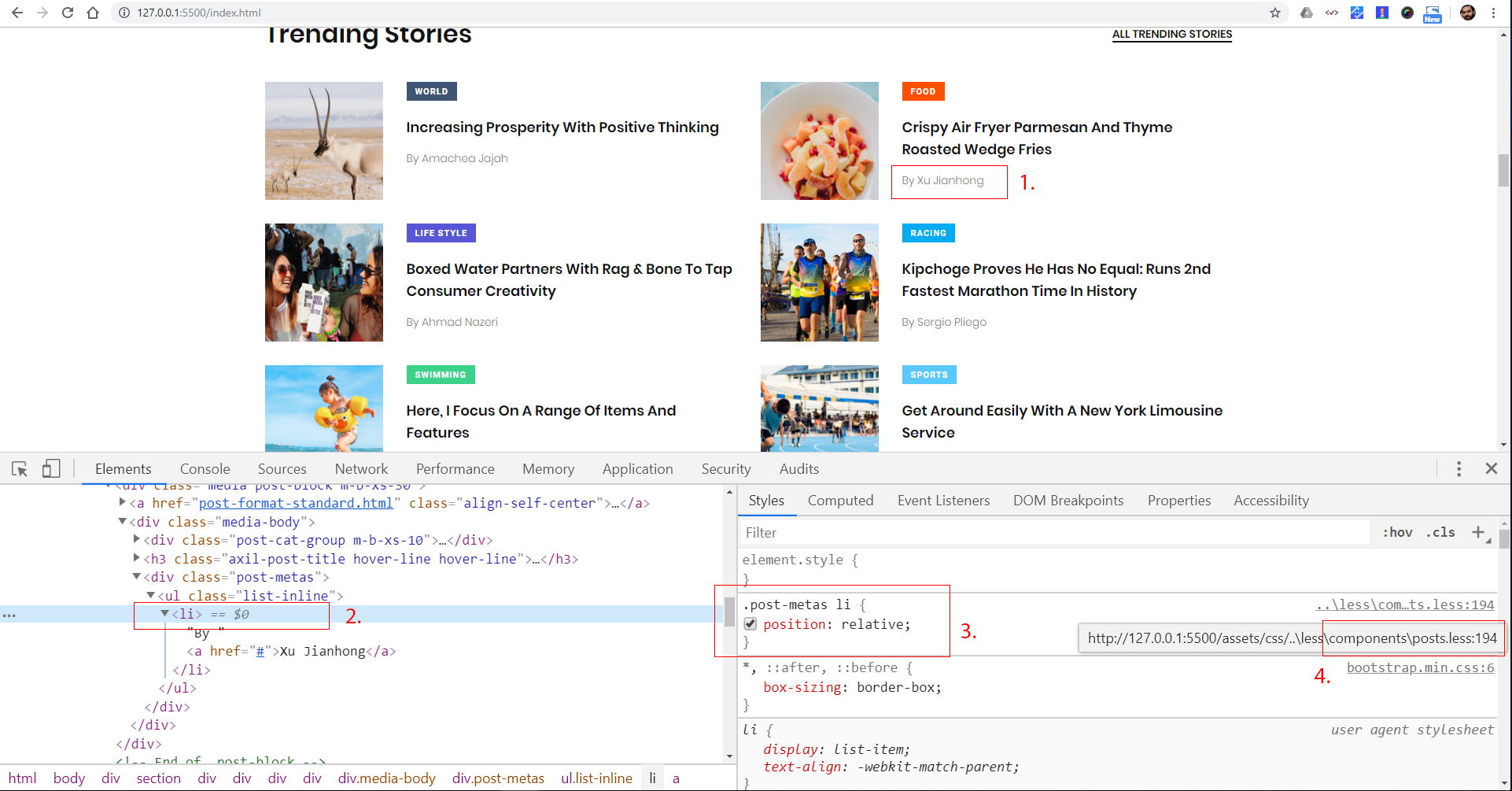
- Select a particular content(tag no. 1 in the image)
- Find the HTML tag from the DOM tree (tag no. 2 in the image)
- You will find the CSS in the style tab (tag no. 3 in the image)
- Find the file path of the .less file and line no. that contains the css you need (tag no. 4 in the image)
- Navigate to that file and open it with a text-editor. Go to the particular line no found in tag no. 4 in the image
- Edit the line and save the file.
- Don't forget to compile the style.less file.

You can make any CSS changes in this process.
3.4. Changing Email Settings of the Contact Form
- Go to Script folder
- Open email.php
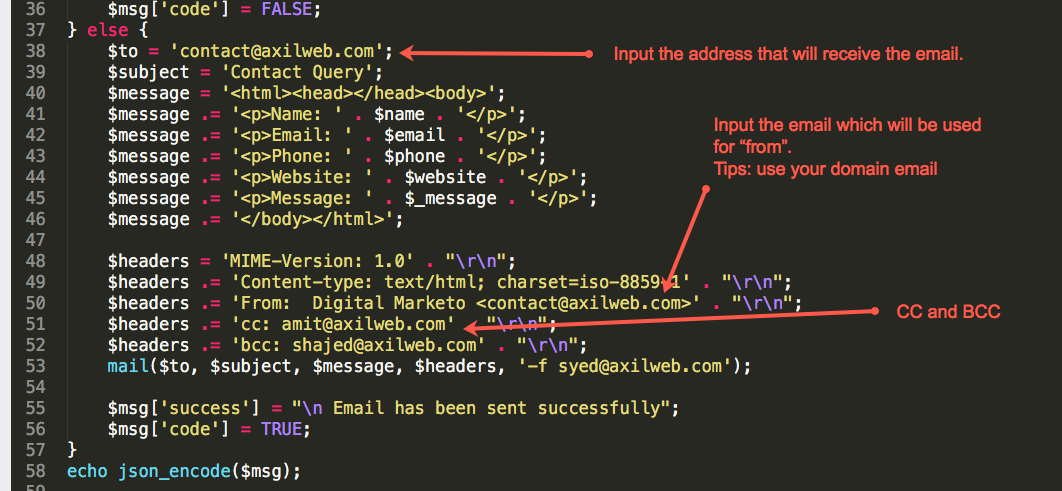
- Go to line number 38
- Follow instructions in image below:

Modify required/non required status of any field
- Open the file named email.php. You will find the file inside the "scripts" folder
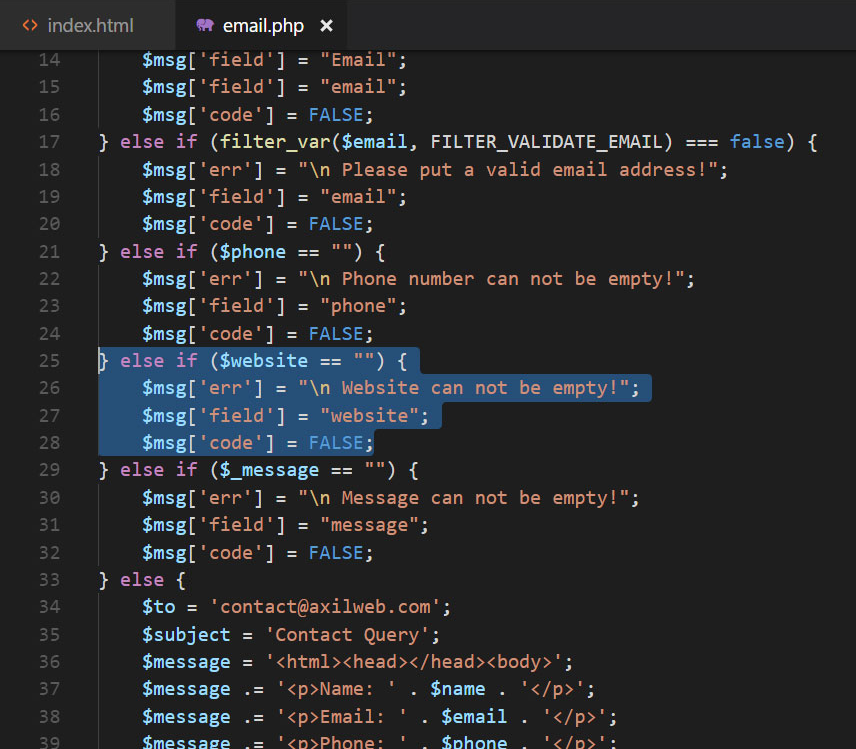
- Remove the code block for a particular input type
- Suppose you want to make the "website" field not-required. For this you should copy the particular code block as stated in the screenshot, remove them and save.
- Now upload the file to the server and you are ready to go

3.5. Change FontAwesome icons
- Open the .html file with a text-editor from where you want to change any FontAwesome icon
- Choose and collect an icon from fontawesome.com
- Replace the existing icon from the .html file with the new icon you got from fontawesome.com
To get the icon from fontawesome.com-
- Go to fontawesome.com
-
Click the icon tab

-
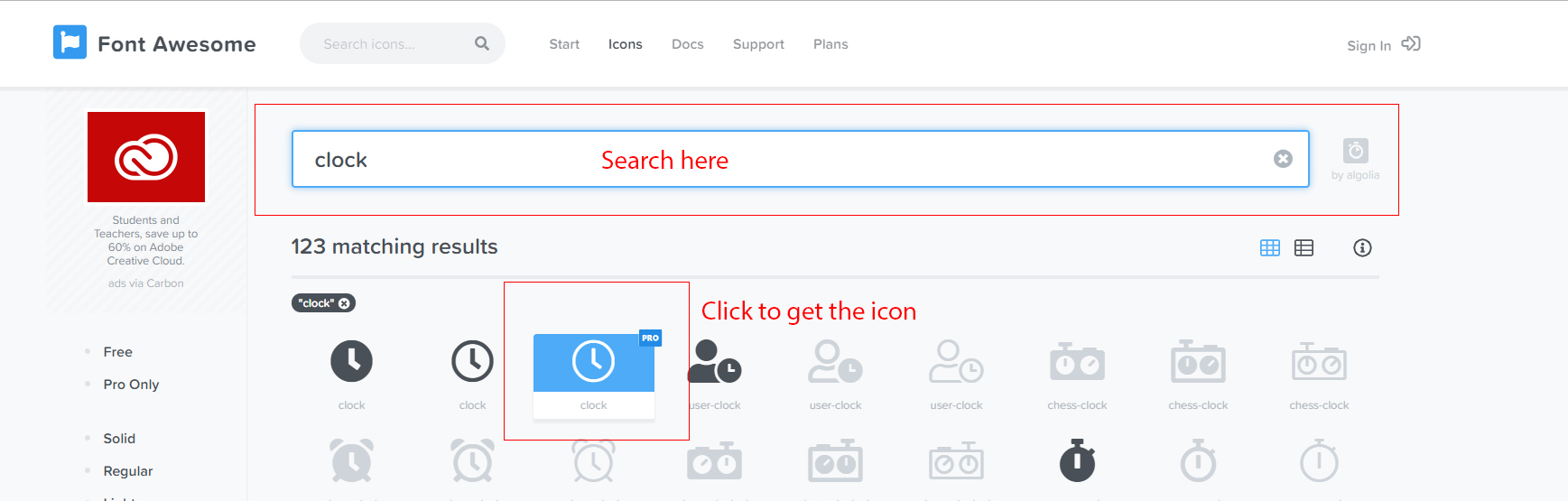
Search for your desired icon font and click on the thumbnail to get the icon

-
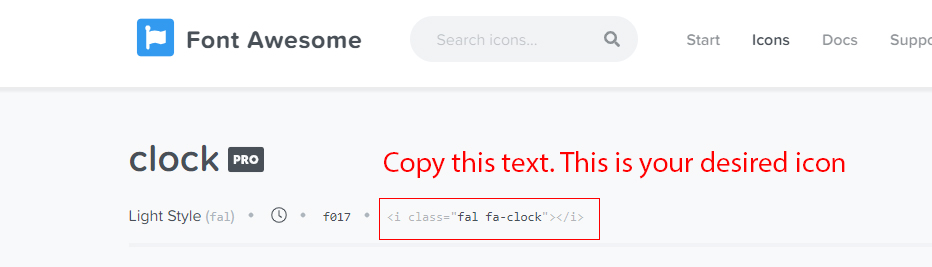
Copy the red bordered text as shown in the following image

- Collect this text to and replace the existing icon from the .html file.
3.6. Changing Feather Icons
- To change the Feather icons follow the instuctions given in the 3.5. Change FontAwesome icons section.
- In case of Feather icon you only have to change the class-name of the icon inside the class attribute
- To get the icons navigate to feather-font-master > example and open the index.html file with a browser.
- Collect the name of the icon as shown in the image and replace the class-name of the
3.8. Change Map Address
-
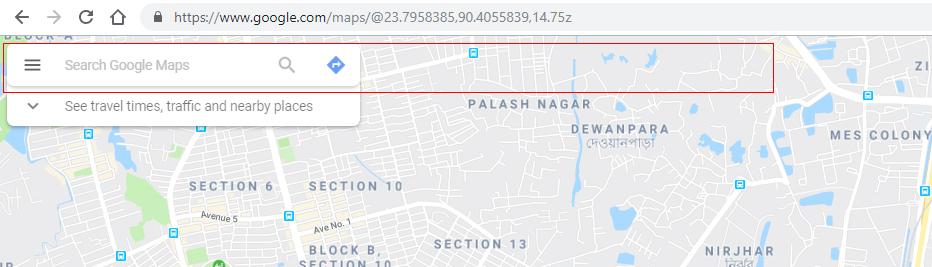
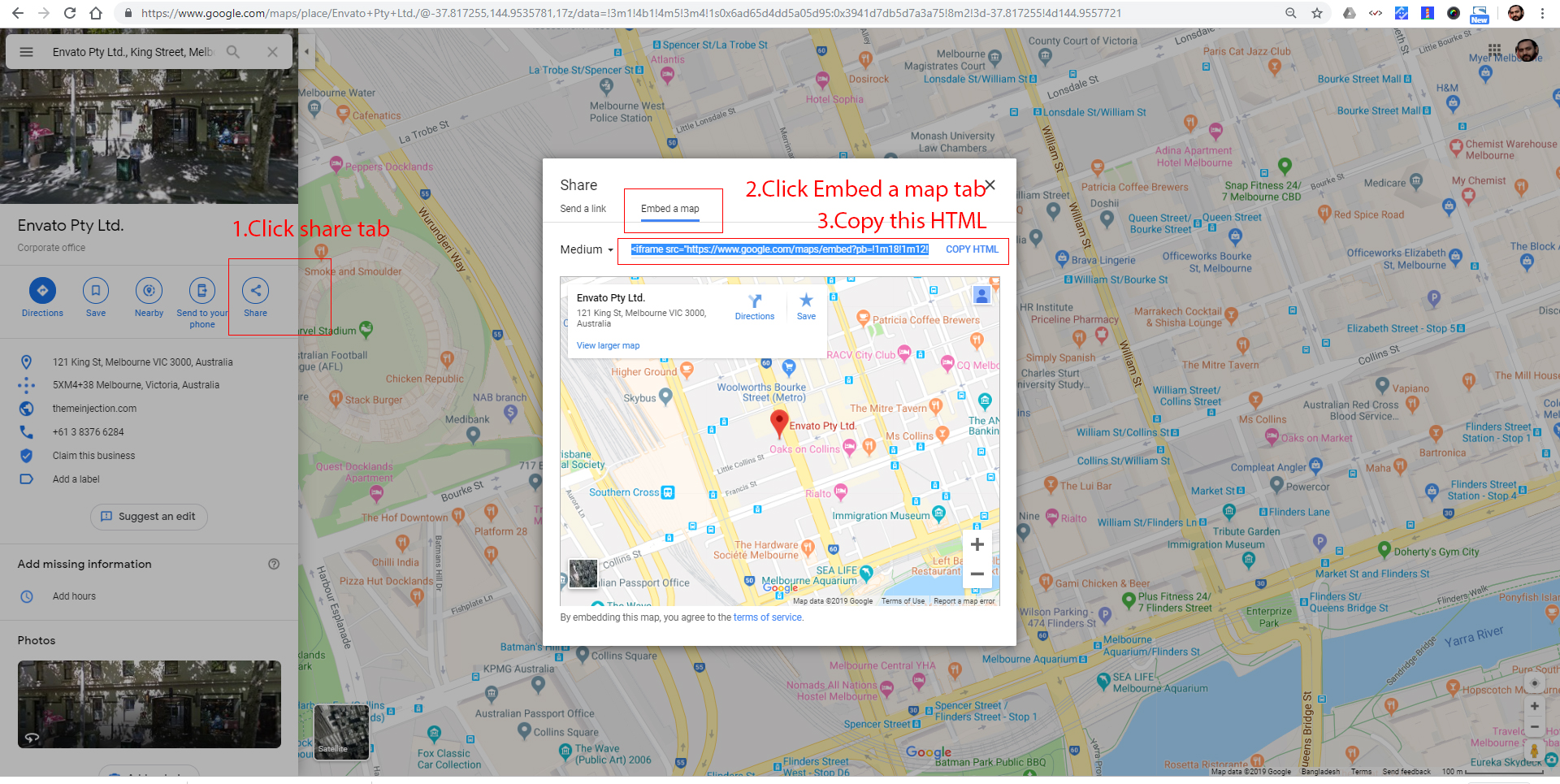
Go to http://maps.google.com and search for you desired location.

-
Get the iframe

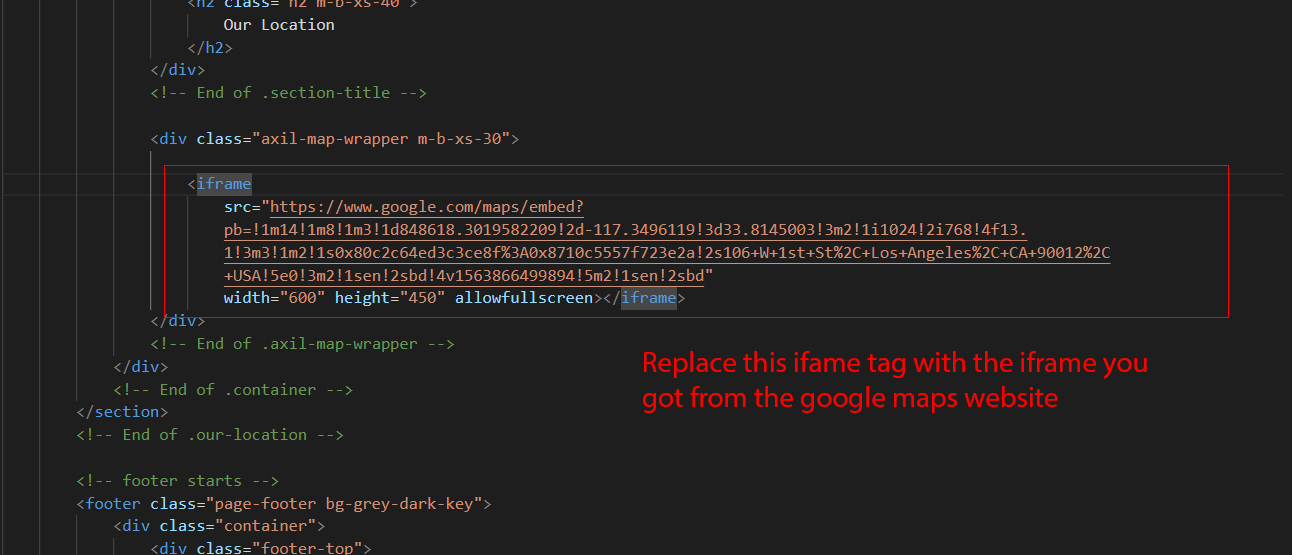
- Open the contact.html file with a text-editor and search for iframe
- Replace the iframe tag with the one you got from http://maps.google.com

4. Sources and Credits
We've used the following fonts, free icons and plugins as listed:
5. Support
Support Ticket
Click the button below to submit a ticket. You will response within 1 business day.
Submit a TicketRegards,
Syed Tahmim Islam
Axilweb Support Team